Deploy Angular and .NET Core 2.1 to the Azure Cloud (Part Four)
A tale of static websites, Web Apps, serverless functions and containers.
Part of the series: Angular and .NET Core
Your Angular with .NET Core app is up and running on your laptop. That’s great, but your customers aren’t going to connect to your laptop, are they? It’s time to deploy your app to the cloud. Azure has several options available that we’ll look at in this final article in the series.
This is a four-part series. You can navigate to the parts below (links will become active as articles are available:
- Get Started with Angular on .NET Core 2.1
- The Angular .NET Core 2.1 Template
- Server-side Rendering (SSR) with Angular in .NET Core 2.1
- Deploy Angular and .NET Core 2.1 to the Azure Cloud (you are here)
How you deploy your application depends on a variety of factors, including the approach you used to build your app and the technologies your team is comfortable using.
Strategy One: Static Website
If your Angular app is separate and you are using .NET Core only for the back-end, one way to publish the client code is to run a production build:
ng build --prod
This will produce static assets in the dist directory by default. You can then leverage the new static website feature of Azure Storage for amazingly inexpensive hosting of your assets. The quick start in the previous link demonstrates how to set it up using the command line interface (CLI) but you can easily create, upload, and host the files through the portal as well.
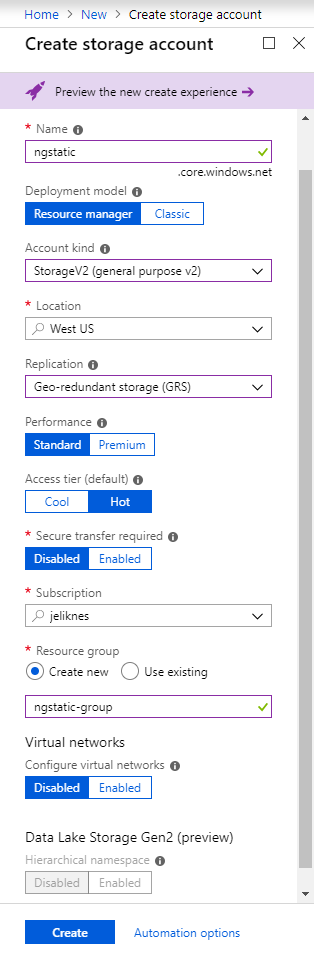
Create a storage account and be sure to select v2 for the current version.

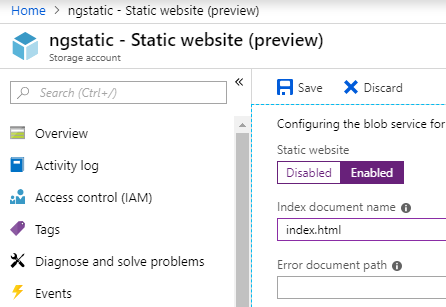
Navigate to the “Static Website (preview)” option and enable it. Enter a default document name and optional error document.

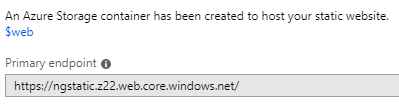
After you click “Save” you are shown the special container you can upload your assets to named $web and the path to your website.

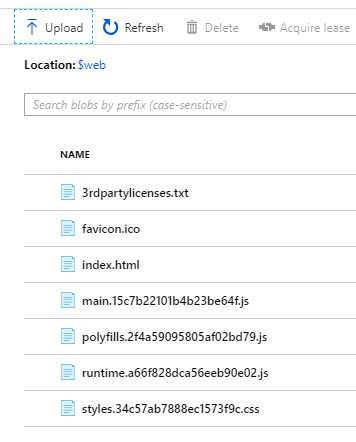
Navigate to “Blobs” and select the special web container, then upload your static assets.

Now you can open your favorite browser, navigate to your URL and run your live web app!

The feature is in preview, and there are a few dragons. My colleague Anthony Chu had a few caveats to share as of this publication:
If you're hosting the static site in storage, using custom domains is a bit challenging right now, you'll need a CDN to get HTTPS. And you can't use apex domains. Hopefully these are short term limitations.
— Anthony Chu (@nthonyChu) September 1, 2018
I run a link shortening service that leverages an Azure Storage account for storing the URLs, and over the course of a month my storage charges for locally redundant storage never exceeded $0.10 (that’s right, I stop on a dime). Recently I upgraded for geo-replicated storage so I have a fail-over option in the event of an outage. That brings me to just under $1 per month.
Strategy Two “A”: API with Serverless Functions
I’m a big fan of serverless and use it for many of my own projects. The two features I love the most is automatic scaling to accommodate requests and micro-billing (I only pay when the functions are actually invoked). The Azure solution for serverless code is called Azure Functions.
I have a few tweets that provide my TL;DR; (too long, don’t read — it means “here be a summary”) for serverless:
"Jeremy's #Serverless Rules"
— Jeremy Likness ⚡️ (@jeremylikness) May 17, 2018
IMHO for a service to be considered serverless the following answers must all be "YES" ...
✅ Is it capable of running entirely in the #cloud?
✅ Does it run and scale without configuring a VM/cluster?
✅ Do I only get billed for active invocations?
#serverless isn't about no server ...
— Jeremy Likness ⚡️ (@jeremylikness) May 1, 2018
✅IaaS abstracts away the hardware
✅Docker abstracts away the host OS
✅PaaS abstracts away the runtime
✅Serverless abstracts away the application host
From large size/responsibility to smaller focus/fewer things you own to go wrong.
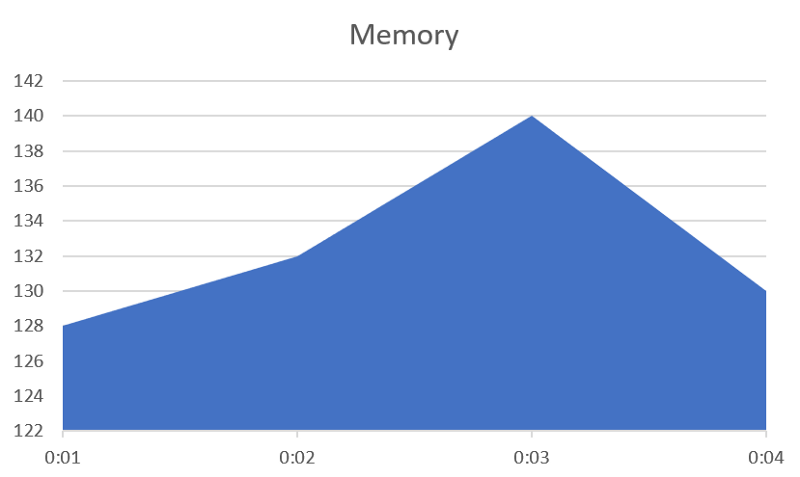
You can use the Azure pricing calculator to get a sense of the potential cost (and in many cases, savings) from leveraging this service .There are two components to billing: invocations (how many times the function is called) and Gigabyte/seconds (GB/s). The first is easy to understand and you get 1,000,000 (yes, that’s a million) calls for free. The second requires a bit of explanation. If you plot the time it takes for your function to run on a horizontal (x) axis, then plot the amount of memory it uses along the vertical (y) axis, you’ll get something like this:

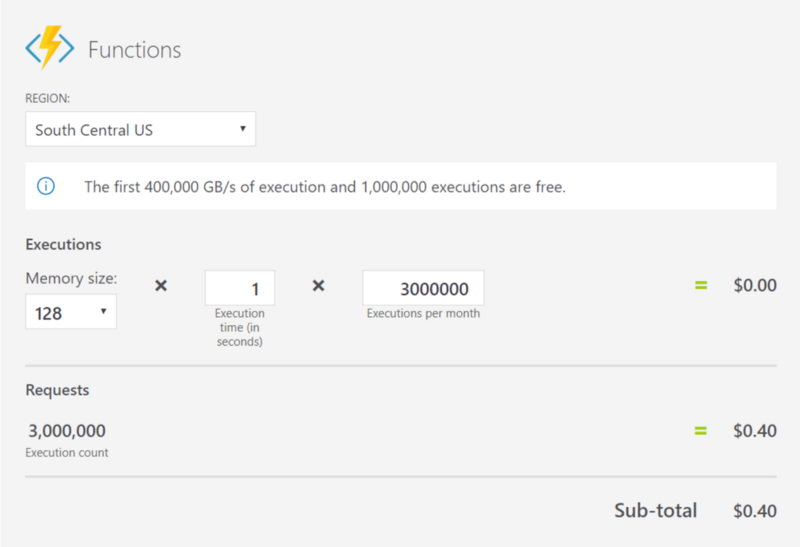
The area under the plot (the solid blue) represents the total Gigabytes/second used. You get 400,000 free and then are billed for overages. Let’s assume you have a function that consumes around 128 megabytes of memory on average and takes a whopping second to run (that’s eons in Internet time). Let’s also assume it is called 100,000 times per day (3,000,000 times in a 30-day month). For that hypothetical month, the pricing calculator shows the total cost will be … are you ready? I’ll let the calculator speak for itself.

The code for an endpoint in functions is very similar to what you’d write for a Web API controller.
[FunctionName("Bifurc")]
public static IActionResult Run([HttpTrigger(AuthorizationLevel.Anonymous, "get", Route = "Bifurc/{rValue}")]HttpRequest req,
float rValue, ILogger log)
{
log.LogInformation("C# HTTP trigger function processed a request.");
string skip = req.Query["skip"];
string iterations = req.Query["iterations"];
string badRequest = string.Empty;
log.LogInformation($"r={rValue},skip={skip},iterations={iterations}");
if (!int.TryParse(skip, out int s))
{
return new BadRequestObjectResult("Skip parameter is required.");
}
if (!int.TryParse(iterations, out int i))
{
return new BadRequestObjectResult("Iterations parameter is required.");
}
if (s > i)
{
return new BadRequestObjectResult("Skip cannot exceed iterations.");
}
var x = 0.5f;
var result = new List<float>();
for (var iter = 0; iter < i; iter += 1)
{
x = rValue * x * (1.0f - x);
if (iter >= s)
{
result.Add(x);
}
}
return new OkObjectResult(result.ToArray());
}
}Most of the code is simply verifying the correct parameters have been passed. Built-in helper methods are leveraged to return the appropriate type of response. A static website with a functions-based back end may be the least expensive hosting option that is also low overhead and maintenance.
Strategy Two “B”: API with Azure Web App
If you opt to use a full .NET Core Web API app to stand up your REST APIs, you can leverage Platform-as-a-Service (PaaS) and publish using Azure App Service. Everything you need from the host operating system, the .NET Core runtime and a web server is provided so you can focus on your project as the unit of configuration and deployment. You can create resources and publish directly from Visual Studio and Visual Studio Code or deploy from the command line.
I would walk through the steps here, but they are already covered with two great quick start documents (after all, it is cross-platform). Check out:
The deployment is straightforward regardless of your tool of choice and you have full control over scale out (number of instances) and scale up (size of machines).
Strategy Three: Full Project with Azure Web App
What if you’ve configured the Angular app as part of your project, using the .NET Core Angular template? No problem! The same steps from Strategy One “B” will work for your combined Angular and .NET Core app. The build will automatically produce the correct assets for the publish to deploy to the Azure site.
Conclusion
My goal with this series was to introduce you to Angular on .NET and share the various ways the two web app technologies can work together on Azure.
To recap, you can learn more about:
Happy Angular coding!
Regards,

Previous: Server-side Rendering (SSR) with Angular in .NET Core 2.1
This is a four-part series. You can navigate to the parts below (links will become active as articles are available:
- Get Started with Angular on .NET Core 2.1
- The Angular .NET Core 2.1 Template
- Server-side Rendering (SSR) with Angular in .NET Core 2.1
- Deploy Angular and .NET Core 2.1 to the Azure Cloud (you are here)
Part of the series: Angular and .NET Core
- Get Started with Angular on .NET Core 2.1 (Part One)
- The Angular .NET Core 2.1 Template (Part Two)
- Server-side Rendering (SSR) with Angular in .NET Core 2.1 (Part Three)
- Deploy Angular and .NET Core 2.1 to the Azure Cloud (Part Four)
