Azure Event Grid: Glue for the Internet
Serverless publisher/subscriber for all of us
February 20th, 2018 I attended the Azure in the ATL meetup group to share a presentation about Event Grid. The feature reached general availability in January and I expect it is more powerful than many developers are aware. I like to think of Event Grid as “serverless publisher/subscriber” because with a few clicks you can have a fully functional event-driven pubsub backbone up and running without worrying about the infrastructure.

The features Event Grid provides include:
- Event routing
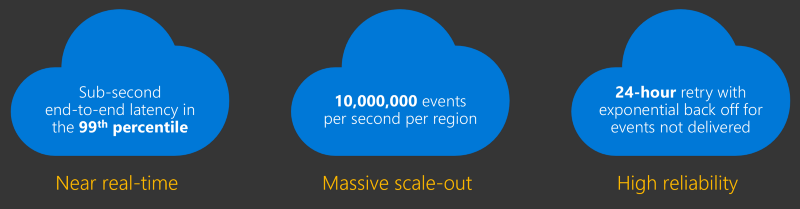
- Near real-time event delivery
- Automated publications and subscriptions from Azure resources
- Platform and language agnostic services (yes, you can publish from your Go app running on Linux and subscribe with AWS Lambda if you like)
As of this writing, the pricing of Event Grid is U.S. $0.60 per million operations with the first 100,000 each month free. That comes with some very impressive service level agreements.

I shared a comparison between Event Grid and other services like Event Hubs and Service Bus. For a more in-depth explanation I recommend the excellent blog post by Clemens Vasters titled Events, Data Points, and Messages: Choosing the right Azure messaging service for your data. I walked through the components of Event Grid and then jumped into two demos.
The audience had a great time participating in our 360 degree picture.
For the first demo I created a custom Event Grid topic, then live-coded a cross-platform .NET Core 2.0 console app. The goal was to demonstrate how easy it is to publish to Event Grid even without using any special SDKs — the demo relied solely on the built-in HTTP client that ships with .NET Core. After creating the publisher, I hooked up a Logic App to receive the messages that sent me an email almost immediately. Although that part was written live, all of the functionality is part of the second demo that I have available on GitHub.
The second demo was more involved.

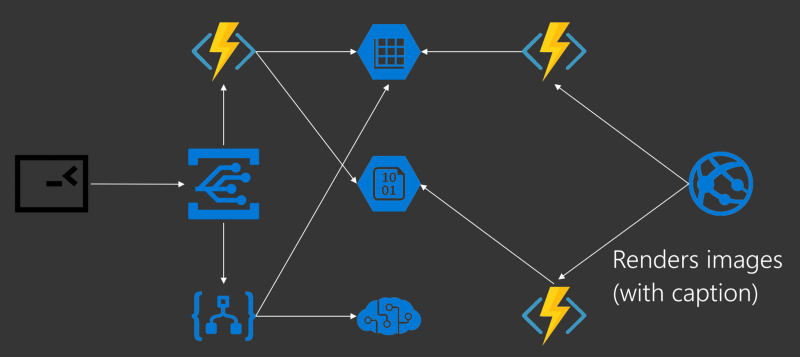
The flow looks like this:
- A console app publishes a message with the URL to an image
- An Azure function is invoked that reads the image, stores the bytes into Blob Storage and then loads some metadata into Table Storage
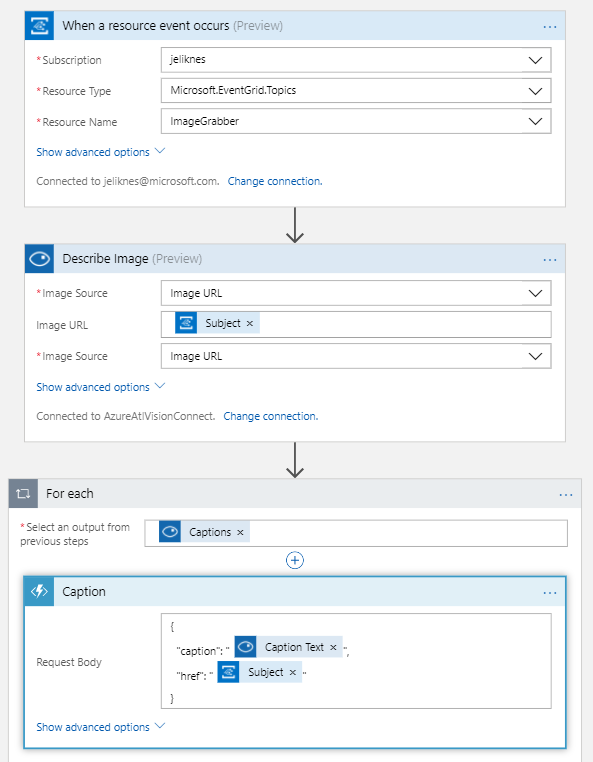
- A Logic App also subscribes to the same event, and leverages the Computer Vision API to obtain a caption for the image, then updates Table Storage with the description

- An Angular client app then uses this function to list images and this function to render them
Although I’ve seen a few misses (for example, in one pass the API decided a toy figure of superman was a woman wearing a costume), for the most part the results are impressive and match the pictures provided. Here are some of the images I’ve loaded over time. All of these were triggered by Event Grid and captioned with the Computer Vision API.

You can view the full deck here:
View the presentation on Slideshare.net
All of the source code is available here.
Until next time,

Related articles:
- Azure Cosmos DB With EF Core on Blazor Server (Azure)
- Azure Event Grid: The Whole Story (Pub Sub)
- Introducing Durable Entities for Serverless State (Azure Functions)
- Moving From Lambda ƛ to Azure Functions <⚡> (Azure Functions)
- Serverless application architecture, patterns, and implementation (Event Grid)
- The Year of Angular on .NET Core, WebAssembly, and Blazor: 2019 in Review (Azure)
