Presentation: Introduction to TypeScript
A gentle introduction for JavaScript Developers
Last night, I kicked off 2018 with my first talk of the year for the Atlanta JavaScript Meetup group. This is a great group I’ve been involved with for several years now. I named the talk “Introduction to TypeScript (for JavaScript Developers).”
Special thanks to Women who Code Atlanta for choosing this talk as their first field trip!
Once a month we will attend a local tech meetup together. Today is the day! We are attending @ATLJavaScript for "Intro to Typescript" with @jeremylikness. https://t.co/zEto7pkhLi #atlanta #tech #meetup #typescript #javascript pic.twitter.com/ZK6FYywbNg
— Women Who Code Atlanta (@WWCAtl) January 22, 2018
Scores of enthusiastic developers braved rain and Atlanta traffic to attend the talk.
Gotta catch up on this thing called TypeScript tonight @ATLJavaScript @jeremylikness pic.twitter.com/ptcuaaVVEb
— Jennifer Shehane (@jennifershehane) January 23, 2018
As with most my of my talks (Conferences - Collection), I asked for a little audience partition to create a 360 degree photo. Here is the Creative Circus venue in full three-dimensional surround.
Because my camera was mounted a little low, here is another perspective.
.@jeremylikness digging into #TypeScript at @ATLJavaScript pic.twitter.com/R2cBGXzQZE
— pratik patel (@prpatel) January 23, 2018
I started with a brief exercise around the nuances of JavaScript, looking at expressions that evaluate to … WAT?! You can click the button to evaluate the expression and puzzle over the results.
Special credit to Gary Bernhardt for the idea — if you haven’t seen his video, check it out now.
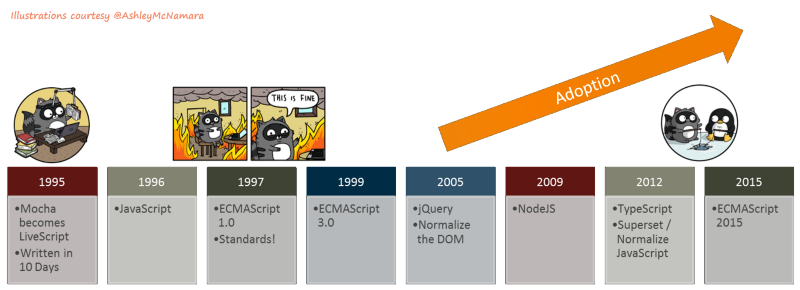
I talked briefly about the evolution of JavaScript over time.

The presentation includes examples across a variety of TypeScript features. It was fun to show, for example, how constructs like class, let, and the spread operator (…) compile to legacy code for older versions of JavaScript but “pass through” unchanged when the target is ECMAScript 2015. I also added some sections with advanced features, such as how to build and apply decorators.
If you haven’t had the chance to review some of the latest features, they are pretty amazing. For example, did you know you can apply value constraints to variables? Take a look at the following code:
type Awesomeness = "Low" | "Medium" | "High";
interface Advocate {
name: string;
twitter: string;
awesome: Awesomeness;
}
var advocate: Advocate = { name: "Jeremy Likness", twitter: "@JeremyLikness", awesome: "High" };
// var advocate: Advocate = { name: "John Papa", twitter: "@John_Papa", awesome: "Unmeasurable" };
For all practical purposes, the awesome property is a string, but it’s been constrained to only three possible values. If I try to run the “John Papa” code, it will fail because “unmeasurable” is not an allowed value. To build upon that idea, check this out:
type AdvocateProperty = keyof Advocate;
const getProperty = (adv: Advocate, key: AdvocateProperty) => adv[key];
console.log(getProperty(advocate, "twitter"));
//console.log(getProperty(advocate, "linkedin"));
AdvocateProperty is also a string, but the list of potential values is taken from the type information for Advocate. Constraining values to known property names is useful when you implement functions like getProperty that allow you to fetch properties from an object based on their key (string) value. Using the special keyof statement, the possible values are now constrained to known properties on the type, so the attempt to fetch a key of “linkedin” will not compile. Imagine how much extra safety this provides for various library and framework implementations!
The last cool feature I’d like to highlight is type guards. Consider the following code:
// explicit type guard
const isNumber = (inp: any): inp is number => {
console.log(`inp: ${inp} typeof inp: ${typeof inp}`);
return typeof inp === "number";
}
var test:any = 5;
console.log(test.toFixed(0)); // no intellisense
if (isNumber(test)) {
console.log(test.toFixed(0)); // intellisense
}Because “test’ is declared as type any, the IDE doesn’t provide hints or auto-completion when you reference it. It doesn’t make sense to show methods that could be part of any type, class, or function. However, the isNumber method has a type guard declared: inp is number. Because of this, the TypeScript engine knows that inside the scope of the if condition the type must be number. It’s the only way it can pass the test! Therefore it provides auto-completion for numeric functions and properties in that scope. This is the same concept using an implicit type guard:
var secret:any = "my secret";
console.log(secret.charAt(0)); // no intellisense
if (typeof secret === "string") { // implicit type guard
console.log(secret.charAt(0)); // intellisense
}You can view many more examples in the actual presentation content:
Here is the full video of the presentation!
In conclusion, I give special thanks to the organizers and attendees of the event. It was a great way to kick off 2018!
Regards,

Related articles:
- Advanced Blazor: Shared Assemblies and Debugging from Edge (Web Development)
- Build a Single Page Application (SPA) Site With Vanilla.js (JavaScript)
- Convert Modern JavaScript to Legacy (ECMAScript 5) in Minutes (Typescript)
- Implement a Progressive Web App (PWA) in your Static Website (JavaScript)
- TypeScript for JavaScript Developers by Refactoring Part 1 of 2 (Typescript)
- TypeScript for JavaScript Developers by Refactoring Part 2 of 2 (Typescript)
