Connect.Tech 2017: Node.js and TypeScript
Recap of my full day Node.js workshop and TypeScript for Node.js talk at Connect.Tech 2017.
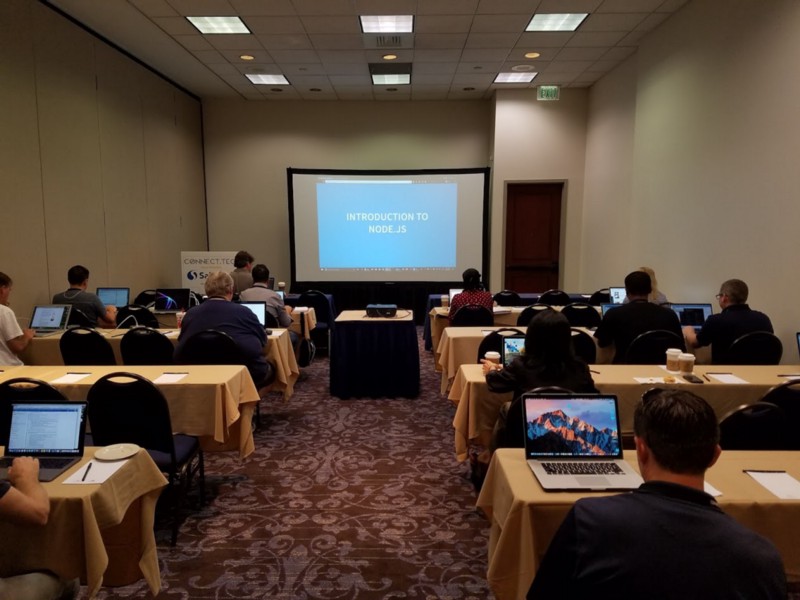
This year Connect.Tech was incredible, as always, and I had the privilege of presenting twice. The first day, Wednesday, September 20th, 2017, I presented a workshop focused on Node.js development.

This is a workshop that starts with the basics then quickly evolves to cover real-time communication, Azure deployments and cloud-based document database storage using CosmosDB. I had a very enthusiastic and attentive group with diverse backgrounds who asked great questions and gave me lots of feedback. You can follow the workshop yourself by downloading the GitHub repository here:
The workshop is divided into six phases. Each phase has a Reveal.js presentation and a subfolder that contains markdown instructions for the labs, code snippets to help out with the labs, and in most cases a before/after project structure so you can see what to expect. The markdown files contain mixed markdown and HTML, so I recommend this Chrome extension to make it easier to view.
The segments include:
- Introduction to Node.js
- Introduction to Express
- Building the Backend
- Creating the UI
- Connecting the Frontend to the Backend
- Deploying to the Cloud
Be sure to check the option to enable access to local files so you can simply double-click on the file to read it.
Learn more about: Azure for Node.js.
TypeScript for Node.js
The second session on Thursday, September 21st, 2017 was a presentation about TypeScript for Node.js. This talk focuses on the benefits TypeScript provides while adhering to the JavaScript specification and enabling all of the native functionality you want. The room was full and everyone had fun participating in a 360 ° photo.
I was happy to see David Neal in the audience, but had no idea he was taking “visual notes” of the presentation. These were cool. How is the likeness of Likness?
TypeScript for Node.js @jeremylikness #visualnotes #connecttech17 pic.twitter.com/XRc5bZTDEV
— David Neal 🥓🥑 (@reverentgeek) September 21, 2017
Wow! What an honor! I was a little rushed at the end of the presentation and didn’t get to do a full demonstration of creating a TypeScript for Node.js presentation “from scratch,” so I recorded this short video:
The completed project, examples that I demonstrated, and Reveal.js presentation are all available here:
JeremyLikness/typescript-for-node
I even included some easy-to-use snippets for building the sample project. I really enjoyed my time at the event and appreciate everyone who helped make it happen, including the volunteers, organizers, sponsors, speakers, and of course attendees. Thanks, everyone!

Related articles:
- After Your Talk 🗣: The Power 💪 of Leverage (Presentation)
- Build a Single Page Application (SPA) Site With Vanilla.js (JavaScript)
- Convert Modern JavaScript to Legacy (ECMAScript 5) in Minutes (Typescript)
- Implement a Progressive Web App (PWA) in your Static Website (JavaScript)
- The San Francisco/Bay Area Serverless Tour 2017 (Nodejs)
- The Year of Angular on .NET Core, WebAssembly, and Blazor: 2019 in Review (Azure)
